台風が連続してやって来る週末ですね。みなさま台風対策のご準備はいかがでしょうか?
さて、ザップスのホームページが新たに新装されましたがご覧いただけてますか?
※↑この記事を御覧頂いてる時点で見てるってw
今回のホームページから「レスポンシブデザイン」というスタイルのホームページになりまして、パソコンの画面、スマートフォンの画面、タブレットの画面、それぞれの画面の大きさに合せて変化するというものです。

パソコンで見ても

スマホで見てもデザインが一緒
スマホでご覧の方はアプリのように、すぐザップスのホームページへアクセスすることも出来ます♪
今回はiPhoneでのやり方です。
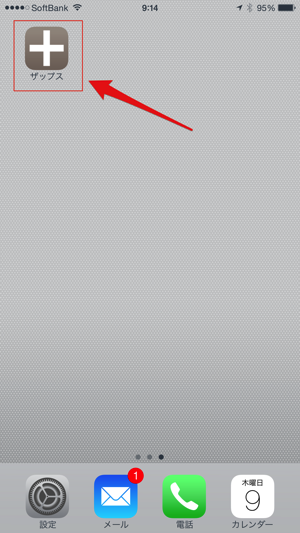
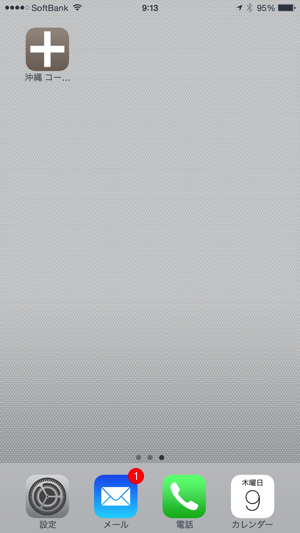
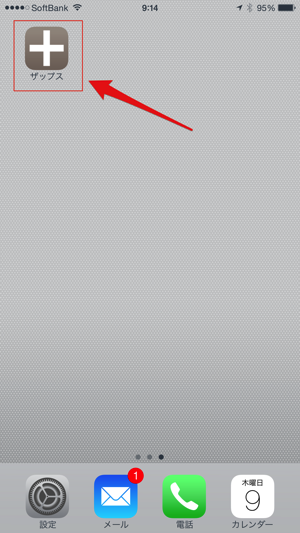
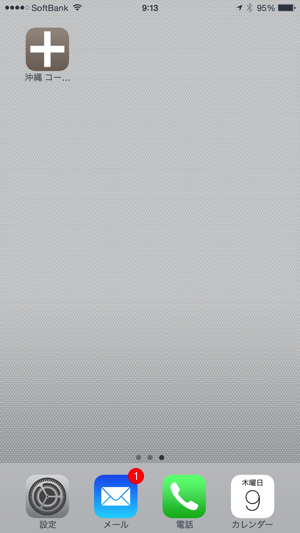
このようにホーム画面にザップスのホームページを配置して、いつでもすぐにホームページへアクセスすることが出来る様になります。

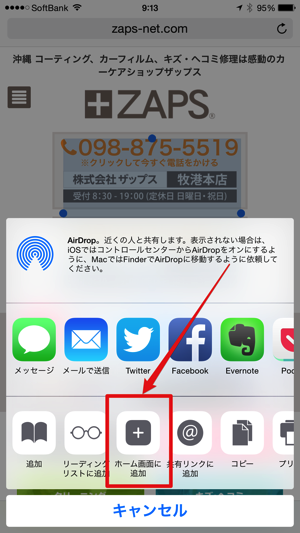
まずは、ザップスのホームページをiPhoneで開き少し画面を上下に動かすと下の画像の赤い矢印が指すものがでてきます。
出てきたらそのままタッチしてください。

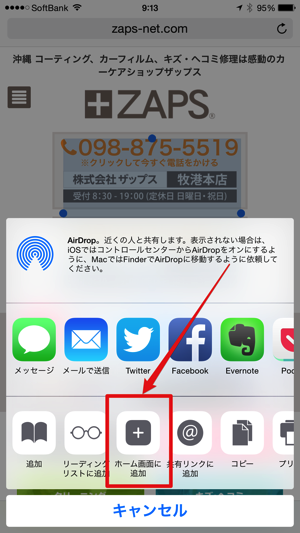
タッチすると下から画像のような色々なマークが出てきます。
下の画像の赤枠で囲ってある「+」のマークをタッチしてください。

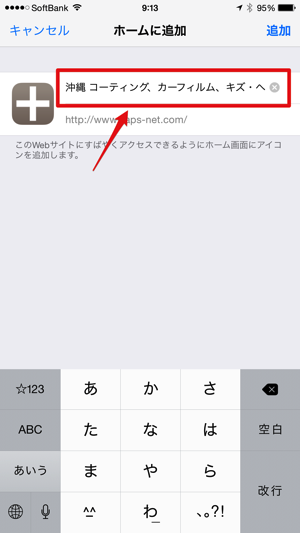
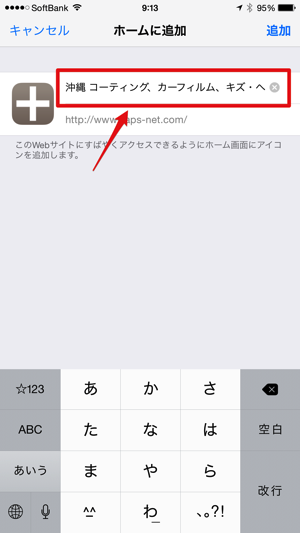
タッチすると、下の画像に変わります。
赤枠内をわかりやすい名前に変えてください。
例:ザップス
例:コーティング

そうすると、ホーム画面にザップスのロゴマークが追加され、次回からすぐにホームページへアクセスすることが出来ます。
























 これだけでもきれいですよね
これだけでもきれいですよね

 どうですか?目立たなくなったでしょう
どうですか?目立たなくなったでしょう



 上の画像をご覧ください
上の画像をご覧ください
 ところが
ところが


 上の画像はおまけです
上の画像はおまけです かっこいい
かっこいい


 カンカン照りで私、半分こげ茶になってました
カンカン照りで私、半分こげ茶になってました